CodeFont: Font Switching Made Simple for VS Code
Stop wrestling with JSON config files! CodeFont brings effortless, lightning-fast code font switching right into your editor where it belongs.
Built for Your Perfect Code Font Workflow
Every feature is thoughtfully designed to get out of your way and let you focus on what matters: finding and using the perfect coding font.
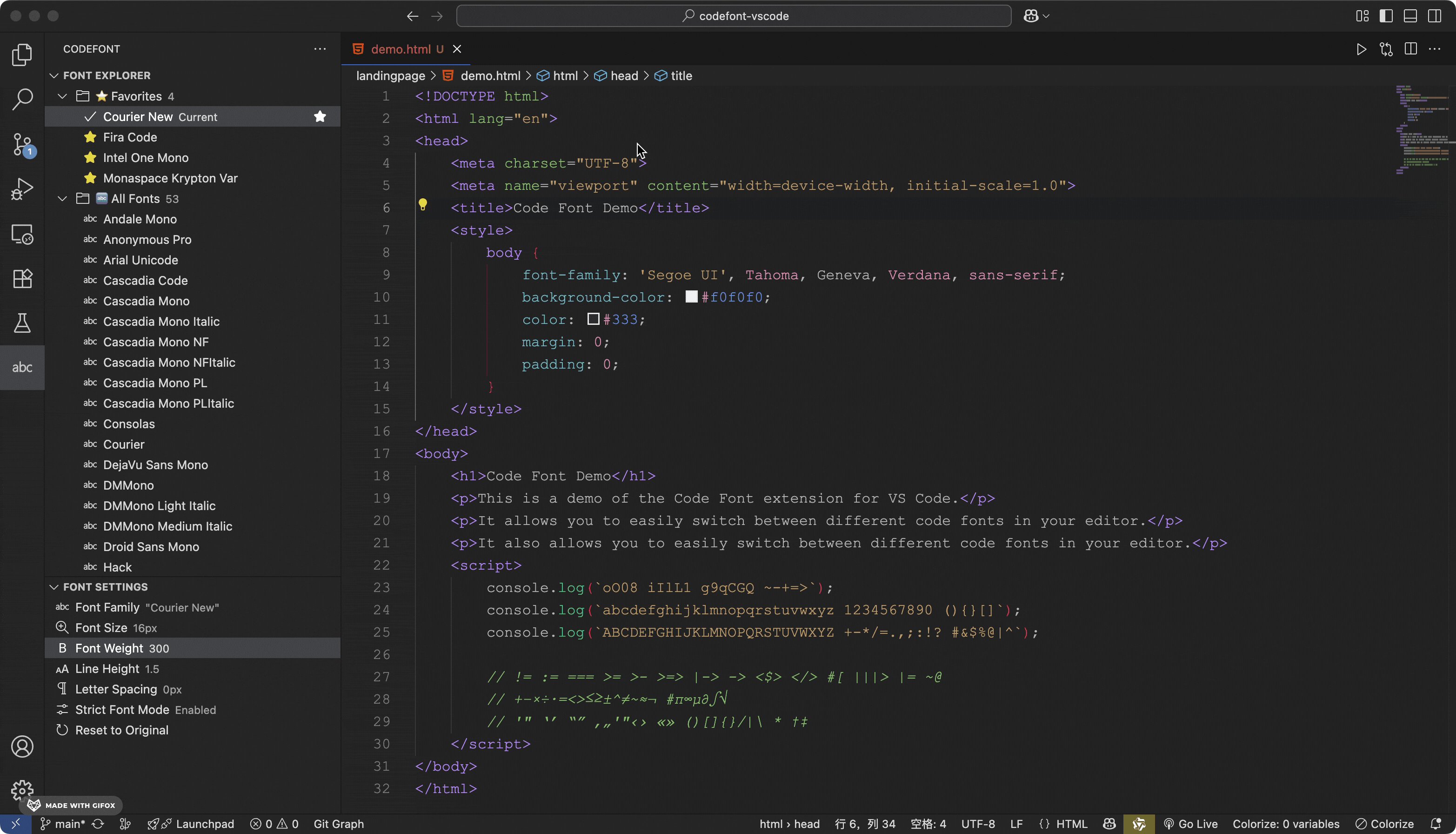
Smart Font Discovery
Automatically finds and shows only the monospaced fonts perfect for coding, so you never have to guess which ones will work properly.
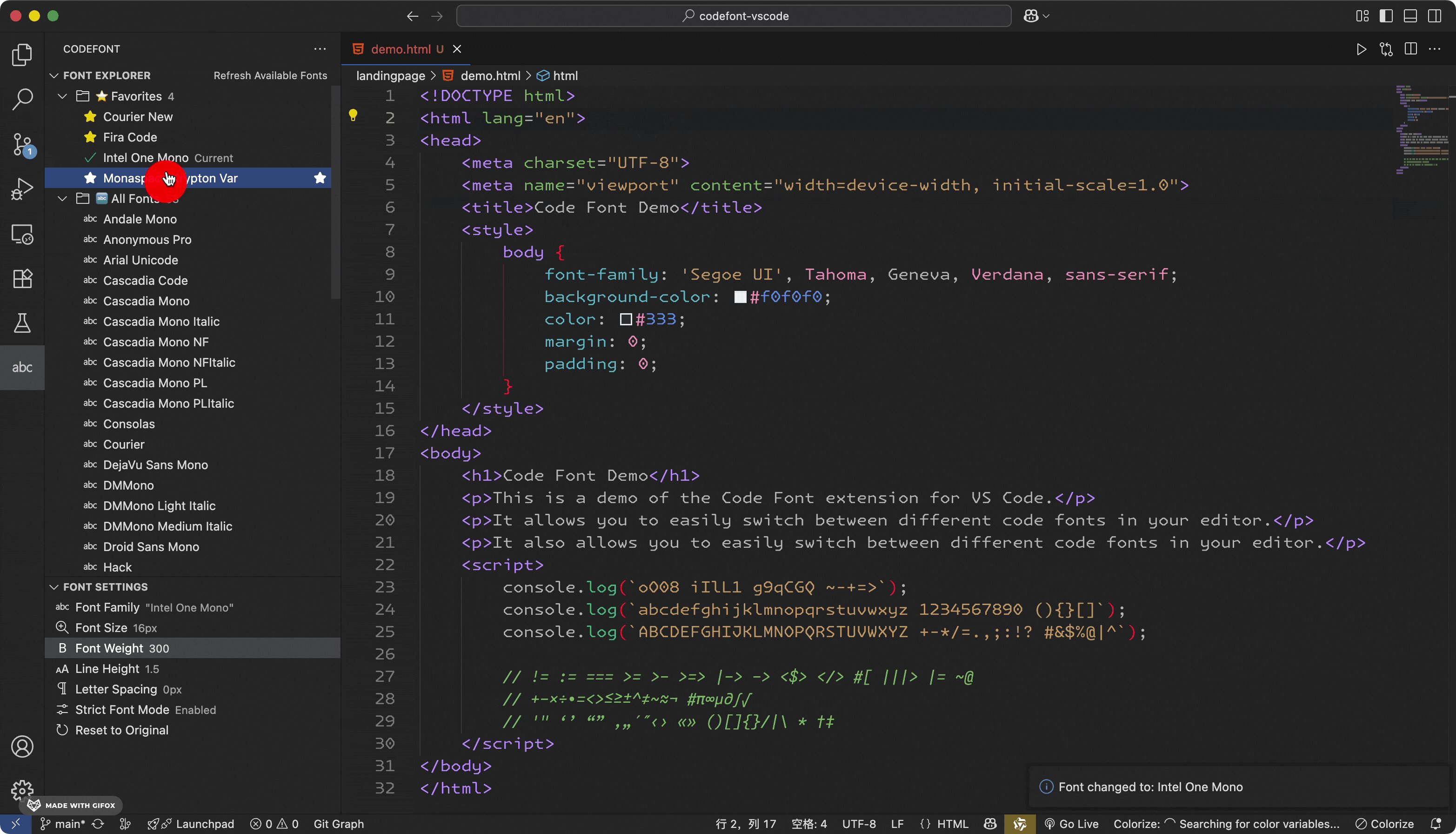
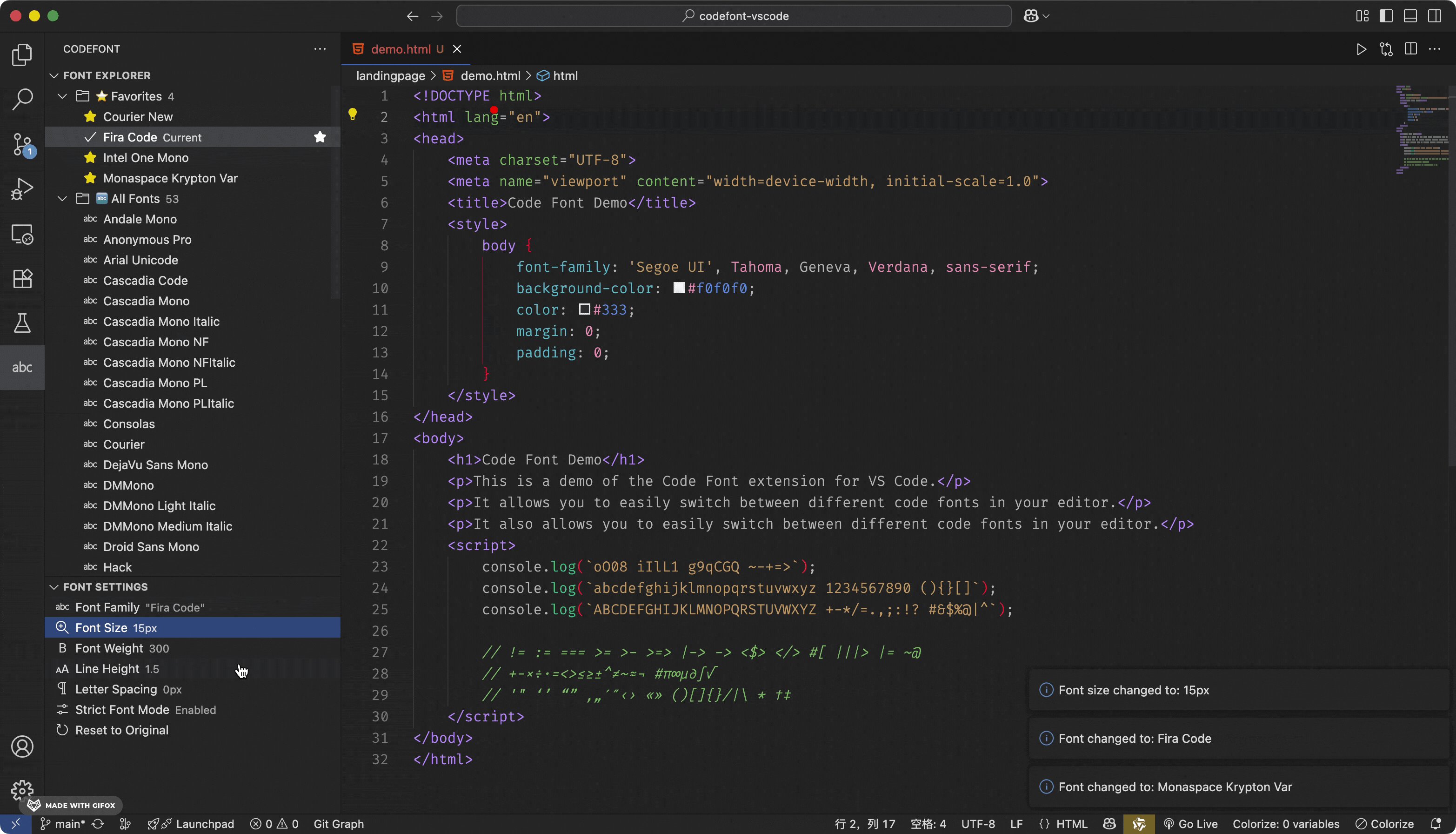
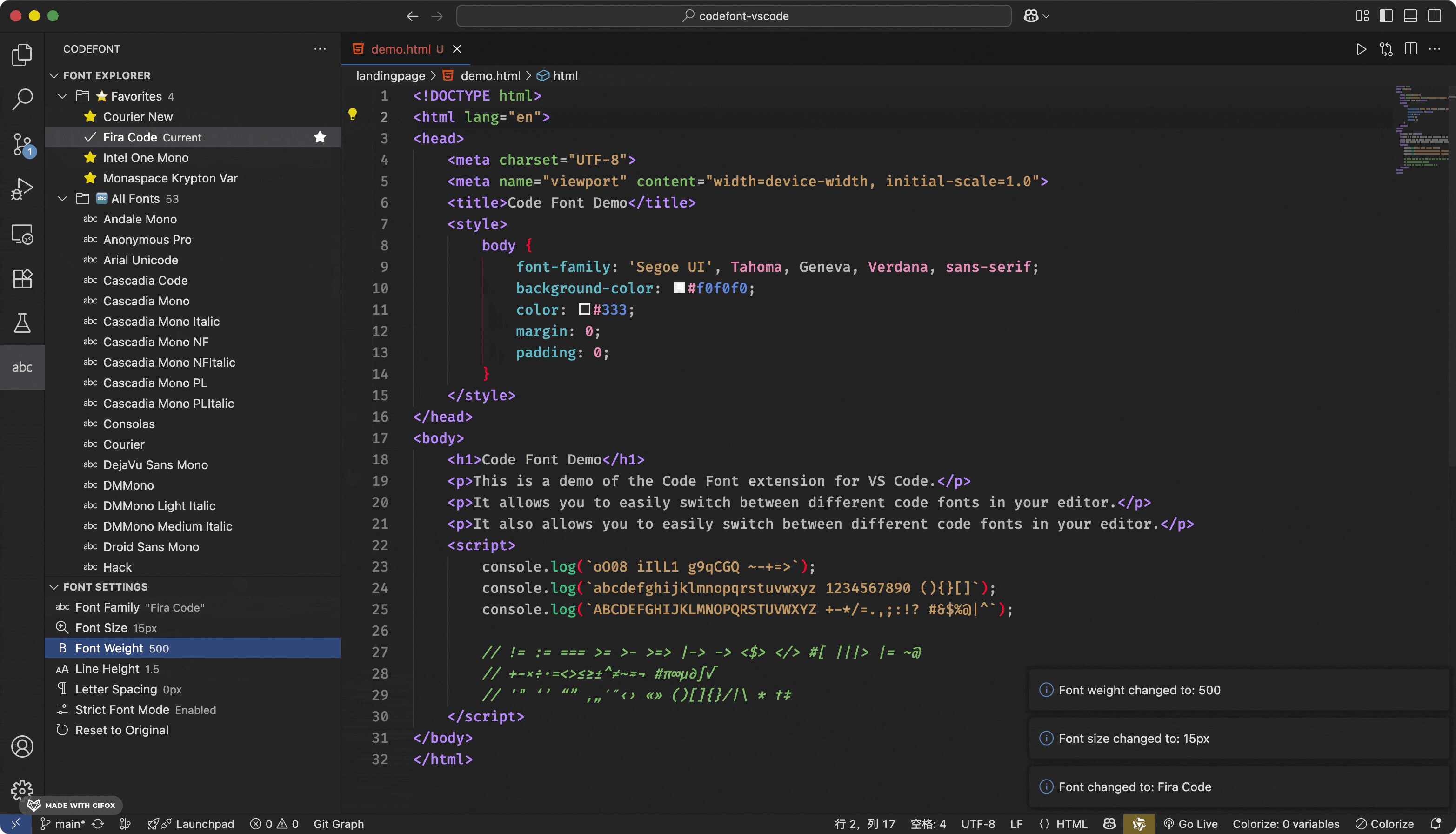
Instant Font Switching
Click any font in the sidebar and watch it apply instantly. No page reloads, no interruptions, no hassle. Just pure simplicity.
Lightning Fast Performance
Smart caching and background processing keep everything running smoothly. Your font list loads instantly and never slows you down.
Favorites & Quick Access
Pin your go-to fonts to the "Favorites" section for instant access. Everything stays neatly organized and alphabetically sorted.
Status Bar Display
See your current font at a glance and quickly access the font list right from the status bar—always there when you need it.
Flexible Settings
Customize your font experience with handy size presets or enable "Strict Font Mode" for pixel-perfect consistency across all your projects.
Your New Font Workflow
Clean, intuitive interface right in your activity bar. Less time fiddling with settings, more time writing great code.

Getting Started is Super Simple
We've eliminated all the hassle from font management. Get up and running in just three easy steps.
Install the Extension
Grab "CodeFont" from the VS Code Marketplace—takes just a few seconds to install.
Open Your Font List
Click the CodeFont icon in your Activity Bar to see all your available fonts, automatically filtered to show only the good stuff.
Click and Done
Just click any font name and watch it instantly apply to your editor. That's it—enjoy your perfect coding setup!
What Our Users Are Saying
Don't just take our word for it. Here's what developers are saying about their code font experience with CodeFont.
Ready to Transform Your Code Font Experience?
Install CodeFont today and discover how simple font switching should be. Completely free and open-source.